You will discover VS Code in this post, along with 8 great suggestions to help you use it more effectively in your workflow.
What is VS Code?
One of the most well-liked integrated development environments (IDEs) available to developers today is Visual Studio Code. It is a simple desktop programme that is open-source and created by the Microsoft team. provided with built-in support for languages like TypeScript, Javascript, and Node JS, as well as access to a huge marketplace for language extensions. It includes a terminal, a task manager, version control, and a debugger.
This article is intended for both novice and experienced VS Code users who want to pick up a few new tips and tricks.
Tip #1: Terminal tips multiple terminals, rename, color
With VS Code, you are no longer need to use the operating system's terminal, something you may have been doing in the past. The team supplied an easy-to-use terminal inside the VS Code programme itself because they wanted to make sure you had everything you needed in one location. If your VS Code app is active, simply click on Terminal and choose new terminal to open a new terminal within the app using the OS terminal's default settings.
This terminal tip explains how to use multiple terminals so that you can run a bash terminal for your development server and another for lint or testing. By allowing you to rename any terminal or change the icon colour with a single click, VS Code makes it even simpler to distinguish between them.
Tip #2: Wrap Tabs
This terminal tip explains how to use multiple terminals so that you can run a bash terminal for your development server and another for lint or testing. By allowing you to rename any terminal or change the icon colour with a single click, VS Code makes it even simpler to distinguish between them.
What if you could make the tabs wrap, eliminating the need to scroll in any browser to find a tab? This is as simple as pressing Cmd +, (or Ctrl +, on other systems) and searching for "wrap tabs" in Visual Studio Code.
Tip #3: UI arrangement
You have options like explorer, search, source control, project manager, etc. on the left tab of your interface. If your terminal is open, you also have "issues," "output," "terminal," and "debug console" in the footer-like part. What if I told you that you could drag and drop them whatever you wanted in order to customise the interface to your preferences?
On VS Code, a new page is always created as an untitled text file, and you have to manually enter the file name and extension. What if we could streamline this procedure even further? What if the IDE could identify the component files you use for each project you are working on and assign them when you create a new file in the future. With this advice, you can achieve just that.
That would always be a new file type comparable to what you were actively working on before you created this, and you could modify it from "markdown" to $activeEditorLanguage.
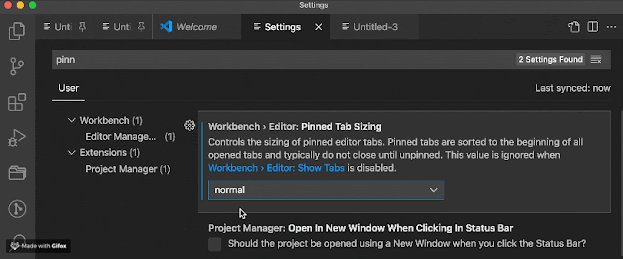
Tip #5: Pinned Tabs
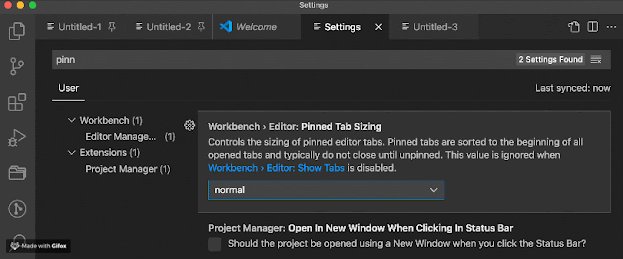
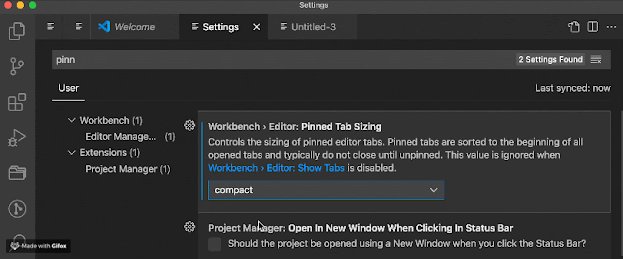
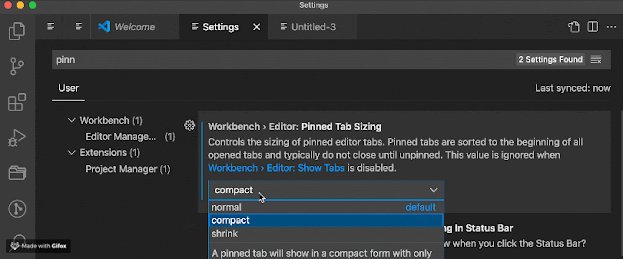
As your IDE is a component of your workspace if you're a developer, I try to keep it as tidy as I like my energy. Right-clicking and choosing the option will allow you to pin tabs so they are always in your line of sight. By pressing Ctrl + , or Cmd + , and searching for "pin tab," you may also further personalise the pinned tabs:
Tip #6: Disable Preview
Do you currently use Visual Studio Code and have any complaints about any obnoxious features? One of my favourites is opening a file, then opening a different file right away without altering the original one.
When you choose a file in VS Code, it simply previews it; as you click on another file, the previews vanish. This ingrained tendency irritates me. By searching "enable preview" in your options (Ctrl +, or Cmd +,) and turning on or off the checkbox below, you may quickly modify it.
Tip #7: Github
You may utilise VS Code's built-in GitHub connection to perform version control while simultaneously pushing your files to GitHub. You may link your GitHub account to Visual Studio Code, verify your authentication information, and stop writing git commands forever.
Conclusion
In this post, we have seen a few cool tips on how to personalize your VS Code workspace and make your work even more efficient. Which of these tips are you already aware of? Could you suggest any tips yourself? Share them on Twitter with the hashtag #vscodeTips!.